
Progettare un e-commerce facile da navigare
Quando si tratta di progettare un e-commerce, uno degli elementi più importanti è il suo layout. Un ottimo e-commerce dovrebbe essere facile e intuitivo da navigare per i visitatori in modo che possano trovare rapidamente ciò che stanno cercando.
Un web design efficace richiede un’attenta pianificazione e considerazione durante la creazione di un sistema organizzato che gli utenti capiranno facilmente non appena atterreranno sulla tua pagina. Che tu stia partendo da zero o abbia solo bisogno di aiuto per perfezionare i menu di navigazione esistenti, qui spieghiamo come puoi creare un’interfaccia utente (UI) efficiente ed elegante in quattro semplici passaggi:
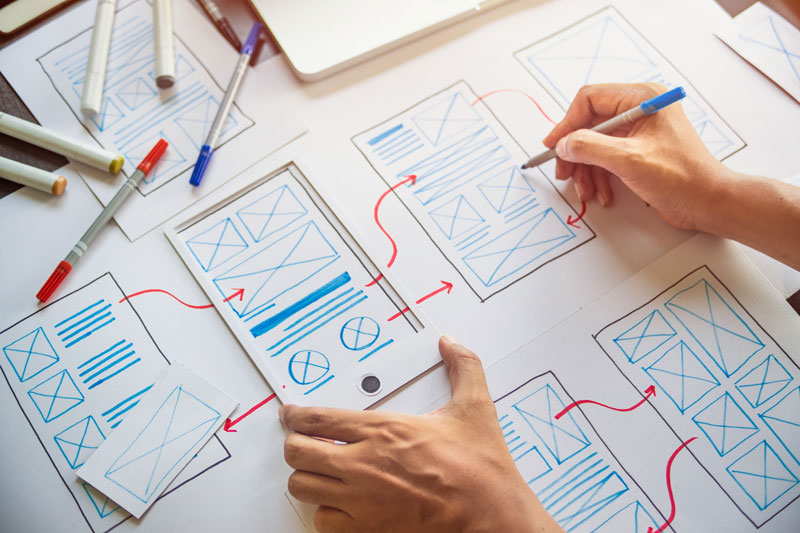
Passaggio 1: determinare la struttura di navigazione

Il primo passo per realizzare un’architettura del tuo e-commerce ben progettata è decidere quali pagine costituiscono la struttura di navigazione principale dell’intero e-commerce. Lo scopo di questo esercizio non è semplicemente quello di fornire collegamenti tra diverse parti del tuo sito; piuttosto si tratta anche di aiutare a guidare le persone attraverso il loro viaggio all’interno del tuo spazio online, fornendo loro punti di accesso coerenti in tutte le aree dell’ e-commerce, indipendentemente dal fatto che qualcuno atterri direttamente su una determinata sottopagina o inizi dalla base: la home page o pagina di destinazione stessa!
A seconda di dove ciascuna sezione si inserisce nella gerarchia generale, determinare se alcune categorie potrebbero richiedere opzioni a discesa mentre altre potrebbero rimanere statiche senza richiedere un’ulteriore categorizzazione a seconda dei vincoli di dimensione eccetera…
Passaggio 2: utilizza segnali visivi per guidare gli utenti attraverso la progettazione del tuo e-commerce.
Una volta stabilite le strutture di navigazione di base durante la prima fase, ora devono entrare in gioco elementi visivi accattivanti poiché questi servono, oltre a scopi estetici, ad attirare l’attenzione più facilmente di quanto le parole da sole non potrebbero mai fare!
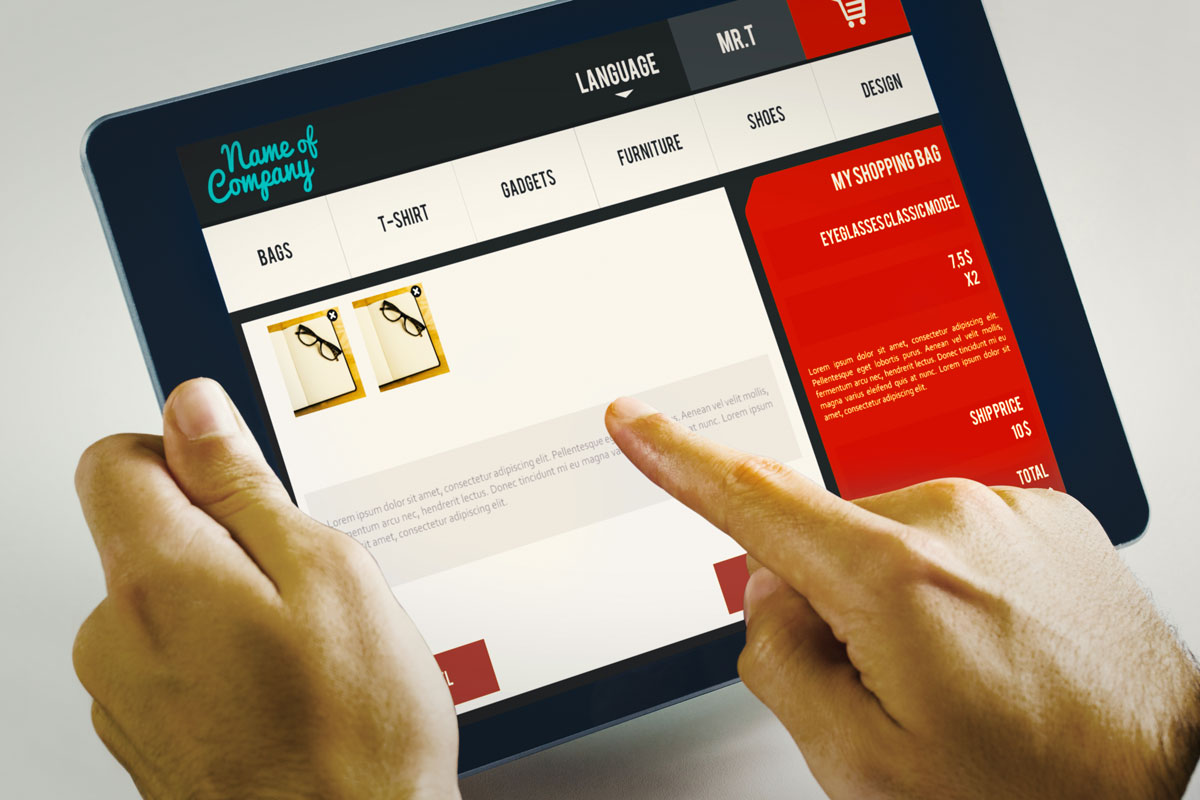
Incorpora segnali visivi come frecce che puntano a sinistra e a destra lungo percorsi che conducono gli utenti lungo percorsi particolari, invece evita etichette di testo che distolgono l’attenzione da altri aspetti che necessitano di evidenziazione in varie sezioni. Utilizza prodotti correlati per dirigere l’utente verso specifici prodotti.
Gli elementi rilevanti attraverso l’utilizzo di colori possono anche rivelarsi utili, in particolare quelli che presentano scelte più ampie in cui diventa necessaria una differenziazione delle forme più semplice, ad esempio con due barre di menu distinte che rappresentano rispettivamente destinazioni esterne o interne.
Passaggio 3: dare la priorità ai contenuti in base all’esperienza dell’utente.

Quando ti appresti a progettare un e-commerce dovrai dare la priorità alle informazioni in base alle esigenze dei visitatori prima di ogni altra cosa.
Ad esempio, posizionare le descrizioni dei prodotti sopra i pulsanti di inserimento nel carrello ha senso perché i clienti vogliono conoscere i dettagli in anticipo. La creazione di un flusso logico consente ai nuovi arrivati di abituarsi all’ambiente circostante più velocemente mentre gli ospiti veterani sono in grado di superare le fasi iniziali più velocemente.
Inoltre, considera di mettere in primo piano informazioni ad alta priorità come informazioni di contatto, icone di condivisione dei social media, barre laterali contenenti post in primo piano, raggruppare insieme più offerte utilizzabili, infine pensare di utilizzare risorse multimediali video o immagini posizionati strategicamente, esse infatti servono a rompere la monotonia e aggiungono un livello extra di coinvolgimento.
I siti Web dinamici spesso fanno molto uso di foto e grafiche mantenendo sempre le cose interessanti e visivamente attraenti allo stesso tempo i moderni designer dell’interfaccia utente favoriscono concetti minimalisti lasciando molto spazio bianco attorno ai componenti essenziali che devono avere più risalto.
Passaggio 4: testare e perfezionare il layout.
Testare un e-commerce significa principalmente testare l’usabilità dello stesso. Implica l’osservazione di modelli di comportamento effettivi o scenari del mondo reale. Condurre studi, scoprire problemi e punti deboli associati alla navigazione. Inoltre provare a eseguire sondaggi rapidi, raccogliere feedback, raccogliere dati e misurare i progressi di conseguenza.
Dai risultati raccolti, si potrà perfezionare il lavoro attraverso miglioramenti fino a quando non si riesce a raggiungere la versione ideale. L’obiettivo finale desiderato potrà avere successo consentendo anche ai designer di sperimentare liberamente, esplorare soluzioni creative risolvendo problemi di usabilità o esperienza dell’utente.
In definitiva, sforzarsi sempre di offrire la migliore esperienza possibile al pubblico tenendo presente gli obiettivi, che in generale dovranno essere quelli di far visitare frequentemente l’e-commerce cosi che l’utente lo possa raccomandare agli amici, ai membri della famiglia oppure condividere opinioni, e instaurare conversazioni coinvolgenti, quindi creare relazioni durature, costruire marchi forti e seguaci fedeli.
Progettare un-ecommerce…in conclusione
In conclusione, progettare un layout di un sito e–commerce facile da navigare può sembrare complicato, ma con le giuste conoscenze, strumenti e strategie, è un compito fattibile.
Quando progetti un layout del tuo sito e–commerce, assicurati di considerare l‘usabilità, l‘accessibilità, i colori, la navigazione, le funzionalità, la velocità di caricamento e la presenza di contenuti di qualità.
Se segui questi consigli, sarai sulla buona strada per creare un sito e-commerce facile da navigare che soddisfi le esigenze dei tuoi clienti.
